Promotions
Xendit provides credit card promotions feature that enable you giving promotions to your customer’s transaction. See more detail of setup activation guide and how it works commercially here.
This page will give you guideline for developer to integrate credit card promotion with Xendit. You can see integration step as follow:
Integrate Your Checkout UI with Xendit Promotion
If you want to integrate with us using your own UI, below is the guideline how you can integrate promotion with your checkout UI:
- Create promotion via Create Promotion API or Xendit Dashboard
- Your end user open your checkout UI with the total amount of transaction. Your end user input their credit card details into your checkout page.
- You send the transaction amount and card BIN to the Xendit Get Charge Option API. Integrate with our xendit.js Javascript library to seamlessly enable this process.
- Xendit looks up the BIN and checks if it is whitelisted in any active Promotions.
- If it is not, we return you a null response. You can proceed to charge the card at the original amount.
- If the BIN is whitelisted in an active Promotion, we return a response with the details of the Promotion including the
final_amount, which is the original transaction amount less the discount.
- You can display the total amount on your checkout UI refer to this
final_amountparameter on API response - Your end user confirms payment on your UI (e.g. by clicking a
Paybutton) - You send your end user’s card details to xendit.js for us to tokenize and authenticate
- After 3DS authentication is verified, you send Xendit a Create Promotion API request using the
token_idandpromotionobject - Once the Charge is successful, we return our standard Charge API response with additional details under the
promotionobject: thereference_idand theoriginal_amount. This is to enable you to reconcile which transactions have had a Promotion applied to them.
Create Promotion
Create Promotion via API
To set up a Promotion in Xendit via API, you'll need to write a function to send an API call to our Create Promotion API endpoint. See the API references and a sample API request below :
{
"reference_id": "BCA_20_DEC",
"description": "This card is eligible for a 20% discount!",
"transaction_limit": 0,
"type": "CARD_BIN",
"bin_list": [
"400001",
"400002",
"400003"
],
"discount_percent": 20,
"currency": "IDR",
"start_time": "2020-12-01 00:00:00.000Z",
"end_time": "2020-12-31 23:59:59.000Z"
}Create Promotion via Dashboard
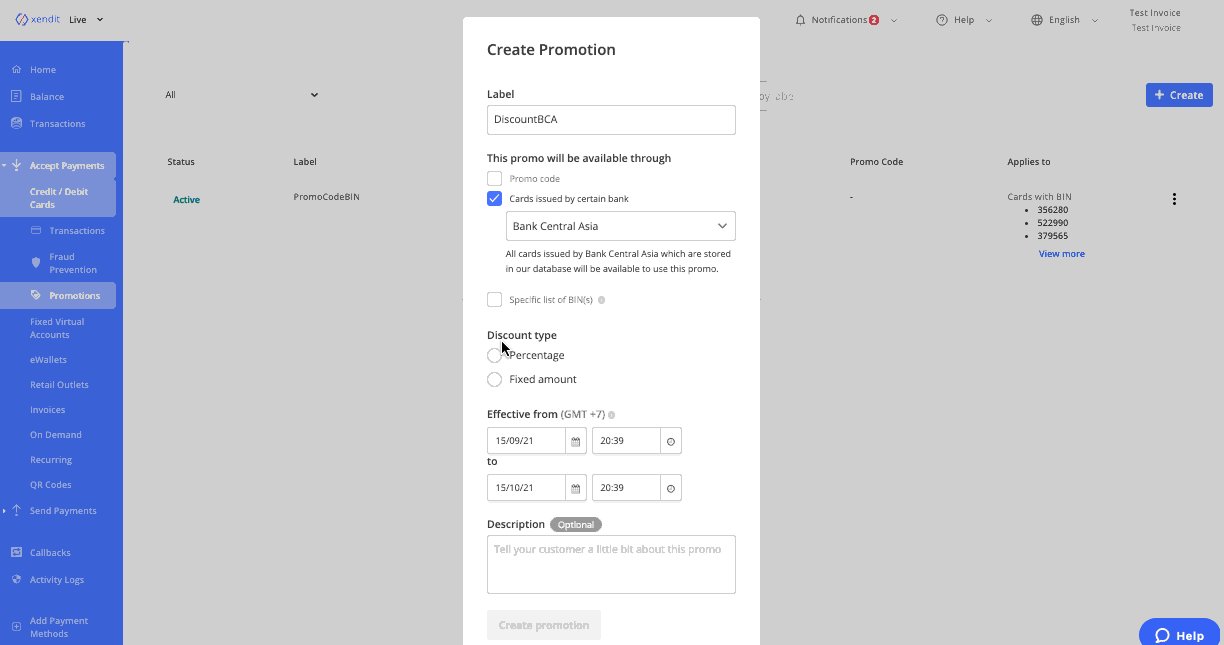
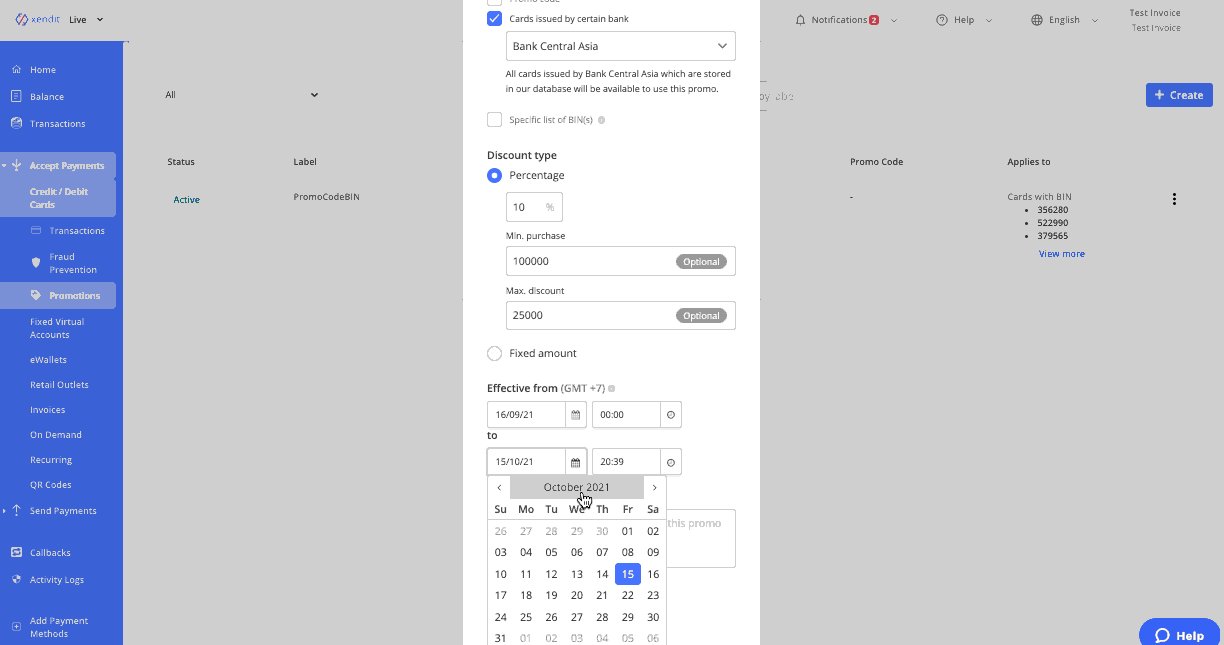
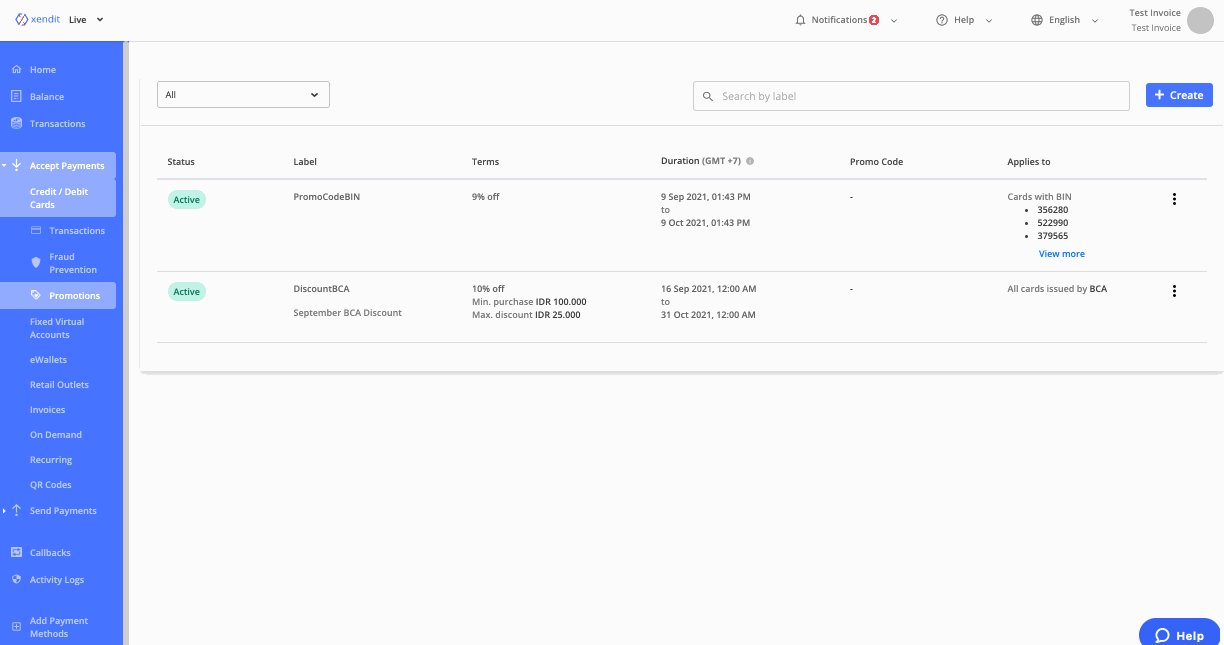
To create promotions via Dashboard you need to go to Dashboard > Accept Payments > Credit/Debit Cards > Promotions > Create and see tutorial below as reference :

Use the information below as your guide to create promotions via Dashboard:
| Field | What to Fill |
|---|---|
| Label | Promotion name as unique identifier for your system |
| This Promo Will be Available Through | Promo Code: Specific promo code for your customer to input on the checkout page Cards Issued by Certain Bank: Promo that can be automatically applied for specific issuing bank selected Specific List of BIN(S): List Bank Identifier Number (BIN) or 6 first digit card’s numbers of that you want to be automatically once your end user input the match BIN |
| Discount Type | Percentage: Promotion’s value is percentage from total amount Fixed Amount: Static amount will be cut from your customer’s total amount purchased |
| Effective Date | Duration of the promotions to be active |
| Description | Short description for your end customer to read. You can use this free field to type notes or describe the promotions |
Get Charge Option
After you create promotions, you can call Get Charge Option API or integrate with our xendit.js library when your customer input their credit card number on your checkout UI to see available promotion for their transaction.
Get Charge Option via API
To know available promotion for your customer’s transaction, you can call our Get Charge Option API with public API key and parameter:
| Parameter | Description |
|---|---|
| BIN | 6 first digit of your customer’s card number |
| Amount | Original amount of transaction |
| Currency | The currency which payment will be made in |
Example response from Get Charge Option API:
{
"business_id": "5ea2a0cdb62b6a00108ed248",
"bin": "552002",
"promotions": [
{
"reference_id": "some_promo_1",
"discount_percent": "25",
"original_amount": 1000000,
"final_amount": 975000,
"currency": "IDR",
"min_original_amount": 500000,
"max_discount_amount": 25000
}
],
"installments": []
}Get Charge Option via Xendit.js
You can use relevant function in xendit.js as this example:
Card.prototype..getChargeOption = function (chargeData, callback) {
this._getChargeOption(chargeData, function (err, chargeOption) {
if (err) {
return callback(err);
}
callback(null, chargeOption);
});
};How this function works:
- Your end user enters the card data on the form in your UI
- You will need to implement logic to collect the BIN and original transaction amount data and store it in your UI form.
- The logic will need to retrieve this data from the form, and input it into the xendit.js function above.
- On
getChargeOption, Xendit will detect active promotion which available for your end user’s transaction - Response contains of available promotion and total amount that calculate based on original amount minus the amount on
final_amountobject which you can display to your end user on your checkout UI - When your end user confirm their payment, you can use
final_amountto perform Tokenization, Authentication and create a charge with promo object on the Xendit Credit Cards API. You also need to include promotion object in Charge API request. as follows:
promotion:
reference_id: "MARCH_JENIUS_20",
original_amount: 100000Where original_amount is the original transaction amount (before the discount was applied).
Last Updated on 2023-05-19